oxygen domain was triggered too early. This is usually an indicator for some code in the plugin or theme running too early. Translations should be loaded at the init action or later. Please see Debugging in WordPress for more information. (This message was added in version 6.7.0.) in /var/www/wp-includes/functions.php on line 6121
Right now, digital is an exciting place to be compared to traditional retail operations. In a world where commerce is constantly adapting to user behavior and where the user is always right, succeeding may be tougher than first thought.
Having your online presence and your product catalog available is just the first step. From there, you compete on everything from product customization to photorealistic representation. You’ll never be able to provide consumers with the exact same experience as a physical store, but you can get close to it.
When people visit a brick-and-mortar store, they have the luxury of touching a product, trying it on, looking for different colors, and embracing the entire experience. A 3D rendering of your products for your online store can provide a similar feeling, letting your visitors get one step closer to a product and its options.
If you’re thinking of providing this service, you may be asking yourself: how much does a 3D rendering of a product cost?
Before we can answer that, you’ll first want to get up to speed with WebGL.
Presenting your product as a 3D model on your ecommerce website is a way to differentiate your brand from your competitors. In the past, this process was expensive and laborious, but the upside still made it worthwhile.
Since 2017, WebGL has been the web standard that companies use to deliver 3D renderings of images (or even completely immersive 3D game worlds) through web browsers. It’s part of a new generation of web features included in the HTML 5 and ES 6 standards for web development.
Although you have the ability to use WebGL, you’ll probably need to understand how it works. Firstly, WebGL uses an API to render images of any item with a 3D canvas. You create the canvas as an area for any object, and you can then reference your image, its dimensions, and different textures as required in real-time.
Products rendered in 3D using WebGL are truly stunning when done right!
The technology allows you to rotate the product in all directions as well as zoom in and out on different aspects of the product.
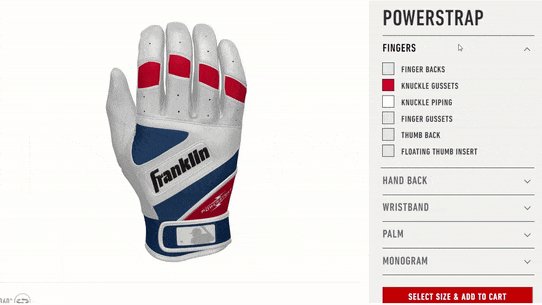
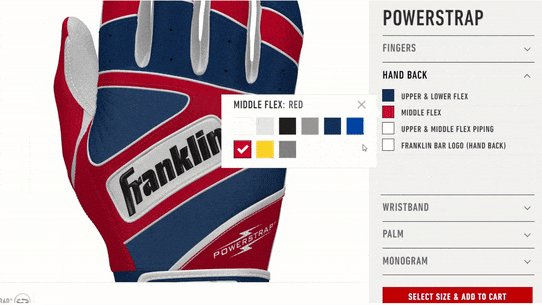
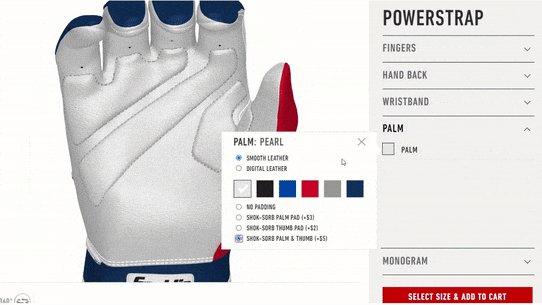
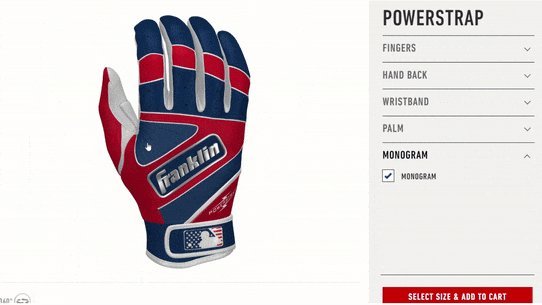
Check out how you can customize your very own pair of Franklin Sports batting gloves using WebGL 3D product rendering:

Via Franklin Sports
Technically speaking, WebGL isn’t a 3D modeling tool but rather a library you can use to render computer-generated 3D imagery on a computer screen. You’ll still need a 3D designer to develop your content and export the information into a WebGL-friendly format. Once you have the data, though, you can use it just like any other web asset or component across all your digital channels.
Remember, when working with 3D product renderings you are:
WebGL optimizes the way you render 3D models online to provide an interactive or immersive experience that drives customer conversions and grows your revenues.
WebGL allows customers to use a base model of a product and manipulate it with computer code to interact, transform, or engage with the model image according to their needs. Once the base assets of your product are in place, they can change colors, manipulate angles, or add accessories and change features as required.
Because WebGL 3D is a standard interface that doesn’t require a plugin to function, you can create 3D product renderings for your items, and then allow visitors to customize everything. Users can change logos, swivel products, toggle fabric options, and interact with your content without the need to pre-create your graphics or wait for images to download.
Today’s ecommerce companies compete on the visitor experience just as much as product variation and pricing. The customer journey you provide during your digital experiences matters, the same way that the layout of a brick-and-mortar store does to physical shoppers. Convenience, optimized journeys, and intuitive interactions can be the difference between someone choosing your online shop over another company.
The more interactive your customer journey, the more benefits you’ll reap from your daily visitors. An interactive product tool that provides a complete 3D immersive experience creates an engaging journey that customers have come to expect. Additionally, if you offer any customizable products, your 3D product rendering should allow your customers to apply different options quickly and see what the final version will look like.
Traditionally, 3D modeling could run anywhere between $1,000 and $30,000 depending on your exact requirements. WebGL makes 3D rendering more affordable, as you don’t need any sophisticated content delivery tools to present the product. Once you have the 3D-generated model available, you can interact with and modify the product quickly, and customers won’t have to wait for a new image to buffer before seeing their changes.
You’ll still need a 3D designer to create the base model (or use a company like ConfigureID to assist), but the process is efficient and the delivery seamless. Once you have your base models, you can add any additional configurations and product customizations as desired.
As WebGL is a web standard, every browser will support the architecture, and you can deliver rich, photorealistic 3D imagery of your products without needing any specialized tools. The actual price for adding this to your site will depend on the number of products, the complexity of the models required, and to what extent you want the immersive experience to go.
3D product rendering will be the way most digital consumers want to interact with products online. At ConfigureID, we help you leverage the power of both WebGL 3D product renderings and product personalization to deliver truly amazing experiences.
Using the latest tools, technologies, and strategies, ConfigureID helps companies increase conversions, drive traffic, and customize their products using online features built into your ecommerce site.
To see how we can assist you with modeling and delivering 3D product renderings, discuss your needs with ConfigureID today.