oxygen domain was triggered too early. This is usually an indicator for some code in the plugin or theme running too early. Translations should be loaded at the init action or later. Please see Debugging in WordPress for more information. (This message was added in version 6.7.0.) in /var/www/wp-includes/functions.php on line 6121
Recently, Gartner published two reports related to the visualization of ecommerce products. The first, Three Best Practices to Optimize Digital Commerce for Visual Experiences by Christina Klock and Marty Resnick, was published in March 2019 and refreshed in July 2020. This report addresses product visualization for the broad ecommerce landscape. A second Gartner report, authored by Mark Lewis from May 2020, entitled Innovation Insight for Visual Configuration, covers product configuration, including advice about visualization. Both reports contain valuable insights into product visualization. In this blog post, we will expand on what we believe to be the three key takeaways from these reports.
In the Innovation Insight for Visual Configuration report, Mark Lewis writes, “Companies deploying 3D visual configuration on their website experienced a 10-50% increase in cart conversion rate and an increase in average order value of 30% to 50% because of higher attach rate for add-on features” and “Higher win rates because prospects are more confident that they will receive the correct product if they can see it at ordering time (e.g., a 15% increase in add to cart rate).” [1]
In our opinion, these statistics corroborate our intuitive understanding that purchasing products is a visual and tactile experience. Seeing photorealistic details of a product from multiple perspectives gives the consumer a better understanding of the product, and therefore more confidence in purchasing it. Interactive product imagery is even more effective.
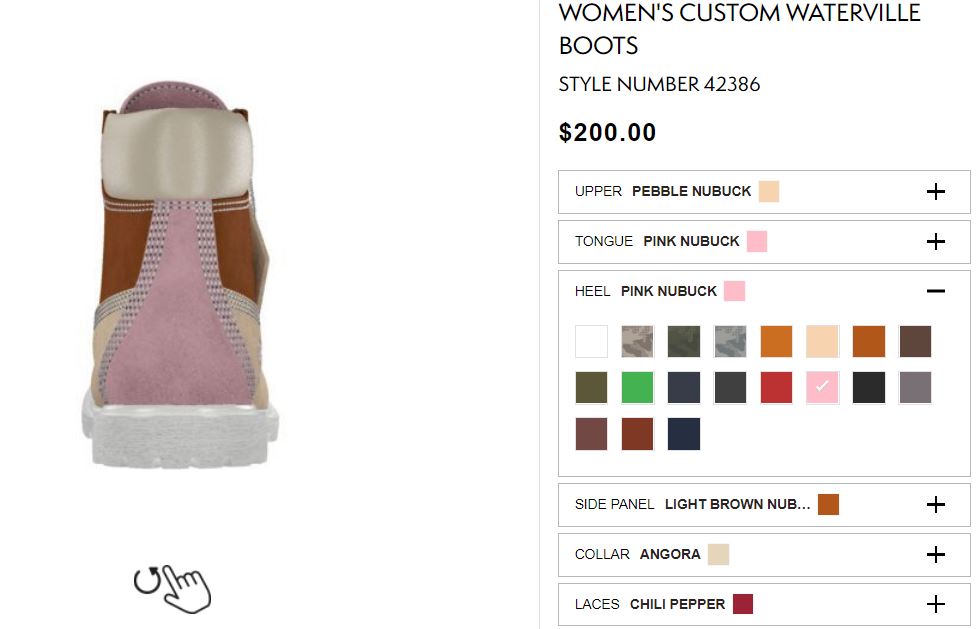
Consider the product visualization on the Timberland custom boot configurator as an example. The consumer sees an accurate, photorealistic visualization of the customized boot, updated automatically throughout the customization process. As illustrated below, the camera position changes during the configuration process to highlight the element being customized.

The consumer can rotate the boot to explore details from any perspective. This ability to interact with the product mimics the experience of a shopper in a brick and mortar store who can pick up and examine the product from all angles.

Studies have shown a significant reduction in return rates when ecommerce sites feature high-quality 3D visualization. With photorealistic product visualization, online return rates drop from around 30% until they approach the 9% rate of brick and mortar stores. When consumers can confidently visualize and interact with products online, they are demonstrably more likely to make purchases in the first place as well as to be more satisfied with the products when they receive them.
Gartner explains “As products become more configurable, the ability to complete a purchase with confidence becomes more challenging. Immersive technologies are being applied to bring clarity and confidence into the commerce process. Immersive technologies such as augmented reality (AR), virtual reality (VR), 3D video, and interactive rendering allow the user to better visualize or experience a configurable product. The best immersive technologies enable the user to interact directly and in real time with the visual representation of the product.” [2]
Augmented reality is the leading immersive technology that is widely available to shoppers. Both iPhone and Android mobile phones natively support AR, and Web AR capabilities provide an immersive AR experience in modern mobile, tablet, and desktop browsers without plugins.
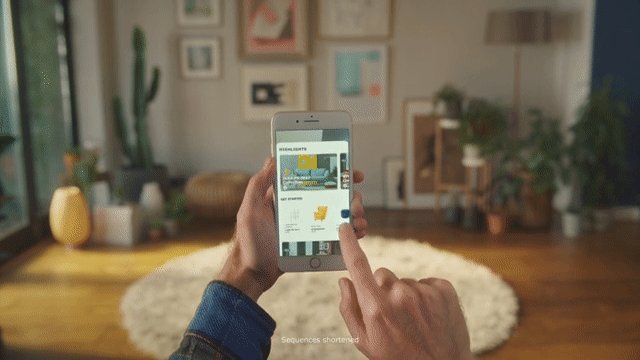
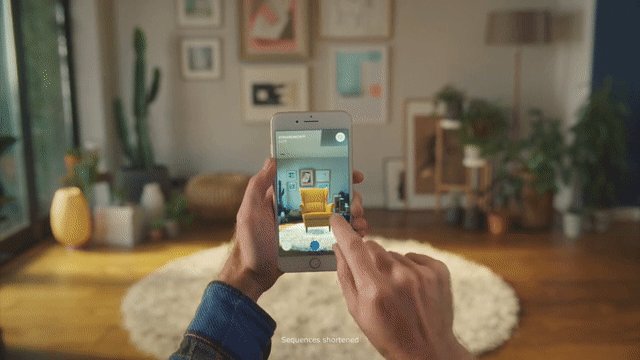
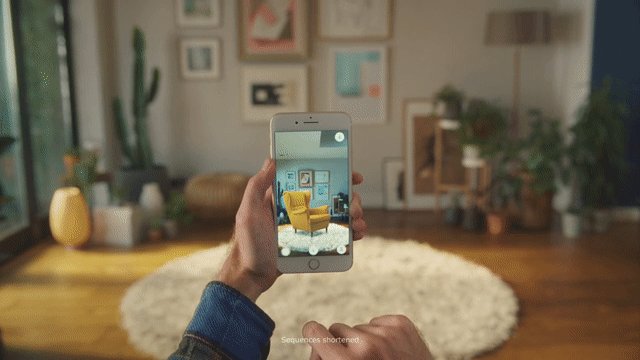
IKEA Place is an example of an AR mobile app. It lets consumers visualize furniture in their own homes using a standard Apple or Android phone. Consumers are more comfortable purchasing furniture when they can see how it looks in their house and whether or not it will fit in the available space.

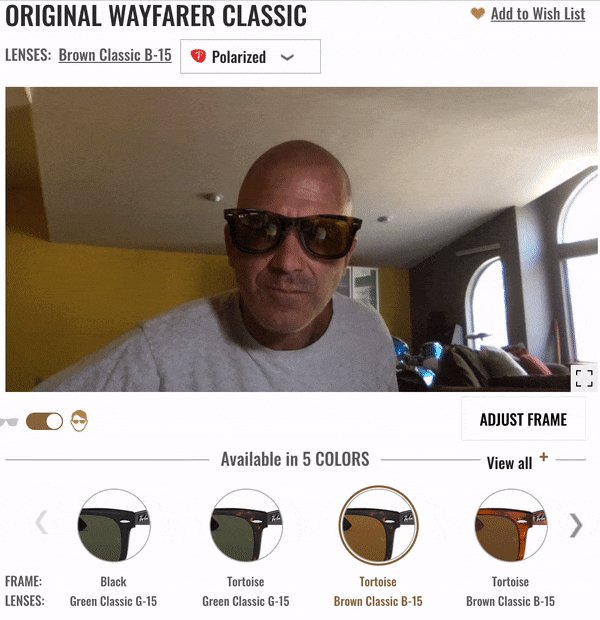
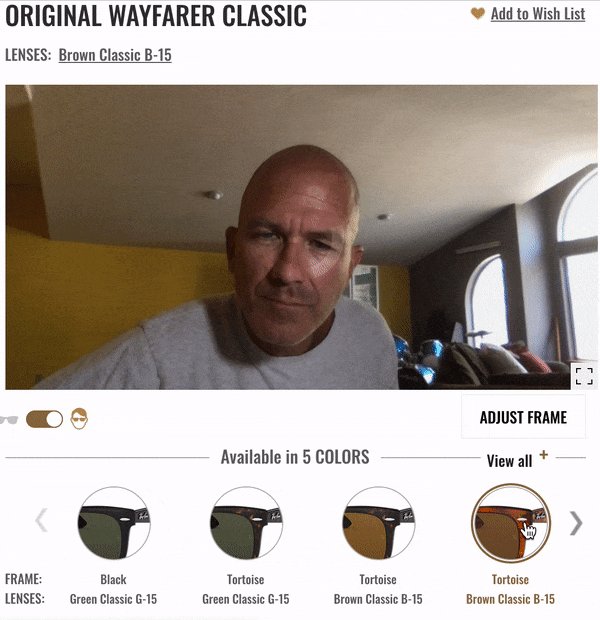
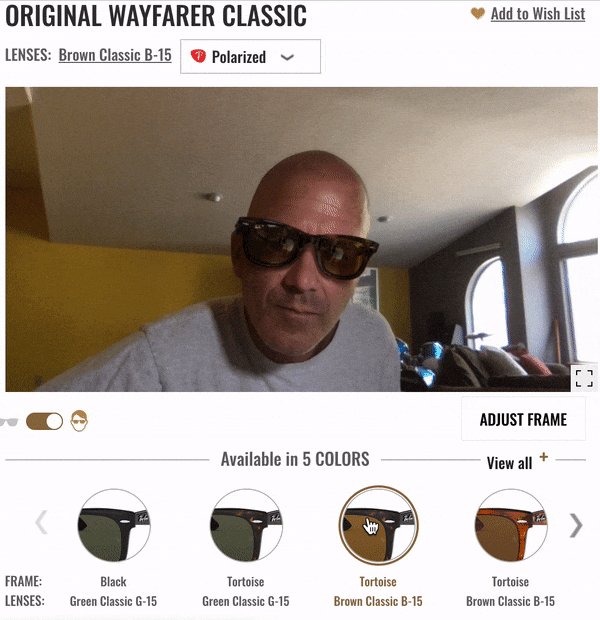
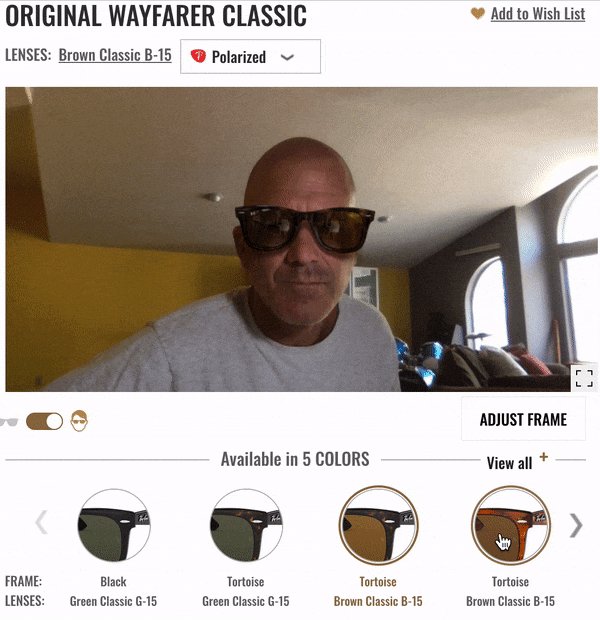
Ray-Ban’s Virtual Mirror allows shoppers to virtually try on glasses in any mobile, tablet, or desktop browser without needing to install a plugin. This capability is available directly on the product details pages for selected glasses on the Ray-Ban website. This Web AR experience helps users see the glasses right on their faces. Shoppers can choose Ray-Ban glasses with more confidence once they have enjoyed this immersive product visualization experience.

Gartner explains how WebGL helps brands deploy immersive 3D technologies. “Widespread adoption of 3D visual configuration is made possible by Web Graphics Library (WebGL). WebGL is a JavaScript API for rendering 3D graphics, which is supported by all the most popular web browsers without the use of plug-ins.” [1]
WebGL makes it possible to deliver high-quality 3D graphics to your customers, providing the foundation for photorealistic 3D visualization and Web AR. The Franklin Sports batting glove configurator shown below offers engaging product visualization based on WebGL technology. Shoppers can rotate and zoom in on specific aspects while customizing the gloves.

WebGL technology is easy for programmers to harness using libraries like Three JS, Babylon JS, or Unity. Product customization SaaS platforms like ConfigureID make it even easier to enjoy the benefits of photorealistic 3D product visualization and Web AR for product configuration.
Presenting products in your ecommerce store with photorealistic, interactive 3D visualization will result in more sales and fewer returns, increasing profits while providing your customers with an exceptional online shopping experience. If your competitors are not yet doing this, you will gain a distinct advantage. If they already are, you are currently swimming upstream.
Augmented reality (AR) allows shoppers to interact with products more immersively, allowing them to see products in their homes or on their bodies. AR will be increasingly popular in ecommerce in the coming years, and will be an important way to further improve your conversion rates.
The development of 3D technologies has benefited from the ubiquity of 3D in film and gaming since a large and growing community is innovating with 3D technologies. Modern tools like Blender and techniques like HDRI make it cheaper and easier to create stunningly photorealistic 3D models, and also make it feasible to universally view them on the web.
[1] Gartner “Innovation Insight for Visual Configuration,” Mark Lewis, 6 May 2020 (Gartner subscription required)
[2] Gartner “Three Best Practices to Optimize Digital Commerce for Visual Experiences,” Christina Klock, Marty Resnick, Refreshed 10 July 2020, Published 26 March 2019 (Gartner subscription required)